こちらの操作はHTMLとCSSの知識が必要です。
jimdoプルダウンメニューのサンプルページ
http://ladypc-sample1.jimdo.com

http://ladypc-sample2.jimdo.com

jimdoにjQueryを設置
jimdoのメニューをプルダウンにするには、「jQuery」を設置することで可能になります。
こちらからダウンロードできます。(jquery-1.10.2.min.js)
![]()
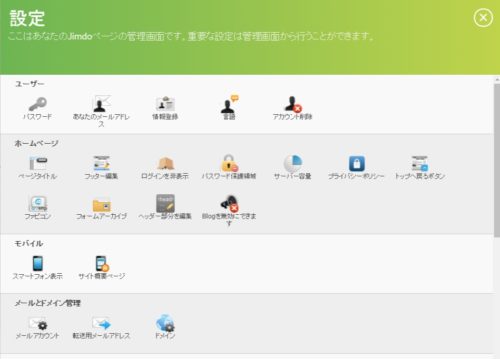
レイアウトで「独自のテンプレートを作成」を選択し、「ファイル」にダウンロードした「jQuery」をアップロードします。

「設定」の「ヘッダー部分を編集」で、次の記述を入れます。
<script type=”text/javascript”>
//<![CDATA[
$(document).ready(function () {$(‘#nav li’).hover(
function () {
//show its submenu
$(‘ul’, this).stop().slideDown(100);},
function () {
//hide its submenu
$(‘ul’, this).stop().slideUp(100);
}
);});
//]]>
</script>
ヘッダー部分を編集

あとはCSSでデザインすればOKです!
メニュー 6つ 均等割りで、グラデーションデザインなら
#nav {
clear: both;
background: linear-gradient(#FF9999, #ffe0e0);
}#nav:after {
content: “”;
display: block;
clear: both;
}#nav ul {
list-style-type: none;
line-height: 8px;
margin: 0 auto;
}
.j-nav-variant-nested {
width: 960px;
margin: 0 auto;
border-radius: 5px;
}#nav ul.cc-nav-level-0 {
width: 100%;
*zoom: 1; /*forIE6,7*/
margin: 0;
padding: 0;
}
#nav ul.cc-nav-level-0:after {
content: “”;
display: block;
clear: both;
}
#nav ul.cc-nav-level-0 li {
float: left;
*zoom: 1; /*forIE6,7*/
white-space: nowrap;
width: 160px;
}
#nav ul.cc-nav-level-0 li ul {
visibility: hidden;
position: absolute;
margin: 0;
padding:0;
z-index: 1 !important;
}
#nav ul.cc-nav-level-0 li:hover > ul {
visibility: visible;
}
#nav ul.cc-nav-level-0 li ul li {
width: auto !important;
clear: left;
position: relative;
}
#nav ul.cc-nav-level-0 li ul li ul {
top: 0;
left: 100%;
}
#nav ul.cc-nav-level-0 li a {
display: block;
background: linear-gradient(#FF9999, #ffe0e0);
border-right: 1px solid #d9c7c7;
padding: 1em;
color: #4F4D48;
text-align: center;
text-decoration: none;
border-radius: 7px;
}
* html #nav ul.cc-nav-level-0 li a { /*forIE6*/
zoom: 1;
}
#nav ul.cc-nav-level-0 li a:hover {
background: linear-gradient(#ffe0e0, #FF9999);
border-radius: 7px;
}
#nav ul.cc-nav-level-0 li a.cc-nav-current,#nav ul.cc-nav-level-0 li.cc-nav-parent a {
background: linear-gradient(#ffe0e0, #FF9999);
border-radius: 7px;
}
#nav ul.cc-nav-level-0 li ul li a {
text-align: left;
}#nav ul.cc-nav-level-1 a,#nav ul.cc-nav-level-2 a {
background: rgb(30,30,30);
filter: alpha(opacity=9);
-ms-filter: “alpha(opacity=90)”;
-moz-opacity: 0.9;
-khtml-opacity: 0.9;
opacity: 0.9;
text-align: center;
width: 125px;
}#nav ul.cc-nav-level-1 a.cc-nav-current,#nav ul.cc-nav-level-2 a.cc-nav-current {
background: linear-gradient(#ffe0e0, #FF9999);
border-radius: 7px;
}.j-textWithImage figure {
z-index: 0 !important;
}
ちょっと派手かな…(笑)
スマホ表示
スマートフォンの場合、ヘッダー画像は仕様上表示ができないようになっています。
メニューの表示方法もスマートフォン独特の仕様になっているため、上記パソコン版とデザイン共通は不可です。
現時点でカスタマイズが可能なのは、タイトル(見出し)の「大」「中」「小」、背景です。
役に立ったよー、の方はプチッとお願いします。
[subscribe2]

