サイト制作やアメブロカスタマイズを毎日やっていたら忘れないんだろうけど、たまにやると、CSSどうだっけな~、色のコードは~、と検索してるのがなんともイライラ。
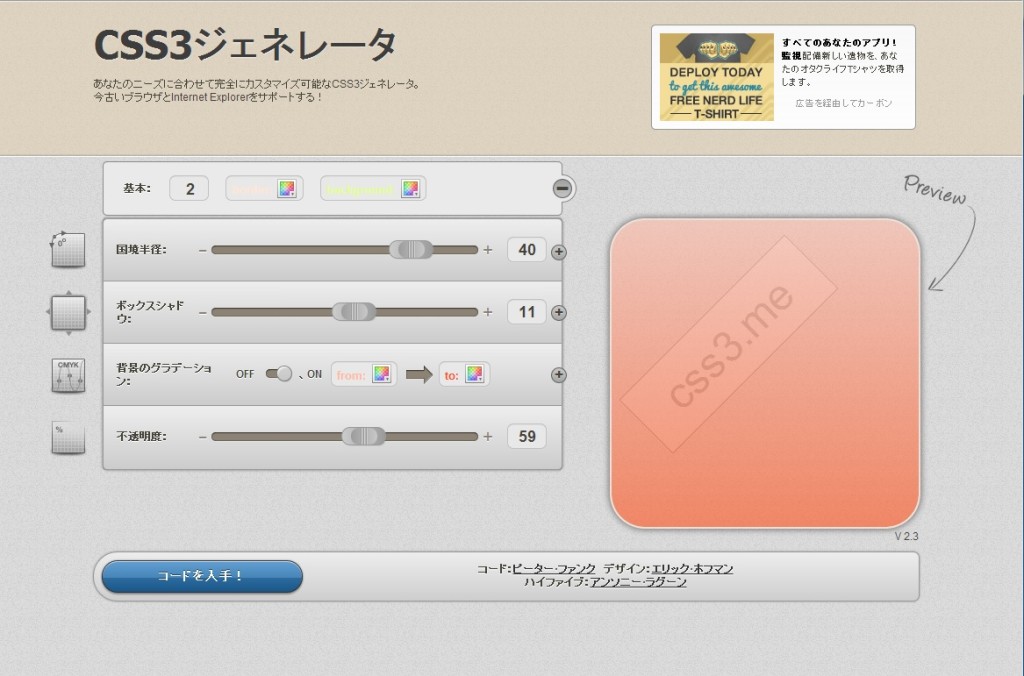
でも見つけました!「CSS3ジェネレータ」
ボックス作るのに最適です。
背景色、グラデーション、枠線、影、角丸、
これらをマウスを動かして設定したら、あとは「コードをゲット」で、コードが作られます。
ただ、IEだと動かないのでChromeでの使用をお勧めします。
一番上の「基本」は、枠線と、塗り(背景色)のことです。
そして色の選択には、Googleアプリでいいのを見つけました。
色々なサイトを見ていて、この色使いたいな~と思った時にその色コードをゲットできるアプリです。
名前は「ColorPick Eyedropper」です。
これについては、また次の機会に…。
役に立ったよー、の方はプチッとお願いします。
者登録[subscribe2]